This is my last post in the RealTech WordPress weblog. RealTech will be back, though whether it will be a weblog or stories, tutorials, and the like, I don’t know yet. Whatever I do will be implemented in Drupal.
I’m finding that Drupal really is a good solution for me, and not just because of the better support for both rich semantics and SVG. Drupal provides multiple types of publication models, including books and “stories”, the latter of which can be considered a “weblog”, but could equally be considered nothing more than a story published online.
I’ve long wanted the capability in WordPress to be able to associate a group of pages into a book, with an order specific navigation, rather than loosely into a category. Drupal supports this functionality, in addition to the category-based grouping. The tool also has better support for taxonomies, in addition to being able to fine tune the exact URL for each writing.
I also like the architecture of the modularization. Drupal isn’t a slam dunk installation, but then it’s not the same as a pure weblogging tool. It is a true content management tool, which means you’ll have a better time planning ahead with your installation than just throwing something out.
I’m not going to try importing my old posts. Instead, for both this site and Burningbird I’m cleaning out old crap and then I’ll be using the Linux utility wget to create a static copy of the site. I’ll then move the static pages in to replace the old dynamic web pages:
wget --mirror -w 3 -p --html-extension http://realtech.burningbird.net
Adding the following into the .htaccess file ensures the SVG in the page works for people using an SVG-enabled web browser, while still allowing IE access:
RewriteEngine on
RewriteBase /
RewriteCond %{HTTP_ACCEPT} application/xhtml\+xml
RewriteCond %{HTTP_ACCEPT} !application/xhtml\+xml\s*;\s*q=0
RewriteCond %{REQUEST_URI} \.html$
RewriteCond %{THE_REQUEST} HTTP/1\.1
RewriteRule .* - [T=application/xhtml+xml]
You wouldn’t believe how much cruft I had in Burningbird. Remember, this is a weblog I’ve had for over seven years. It’s also a weblog that started out with bad HTML markup, now being served up as XHTML. It is getting to the point that unless I really like a post, if it’s broken in XHTML, I delete it.
Too many of the posts, too, were nothing more than notes about “I’m going to do something”, “I am doing something”, “I have done something”, and preserving these types of posts is tantamount to collecting old Avon bottles. In addition, so much of my old writing was maudlin. Maudlin, histrionic, and full of hyperbole. It was exhausting just reading some of the old material. I found myself saying, all too frequently, “Oh my god, there she goes again”–about my own writing, which is a sad state.
I’m also fixing up the posts that I am keeping, including repairing broken links (using a tool, Xenu to find them).
When I’m finished, hopefully this weekend, the site will probably be hundreds of pounds lighter.
Creating the static copies frees up the .htaccess files, as well as “cleans” up the god awful redirect mess I have now. I’m also using the Google Webmaster tools to eliminate entire subdirectories that are gone. Since I stopped caching my stuff a long time ago, once the stuff is cleared, it’s gone. This aggressive cleaning will result in more 404/410 pages, inspiring me to be more creative with the error pages.
I’m not ready to move out new pages yet. I want to make sure I’m happy with my re-organization, as well as tool use. I’m made a lot of bad decisions the last several years, primarily because I ended up following some new meme or another. Now, I want to make sure what I end up with is what I want for the long term–not something that scratches a momentary itch, or puts me in the middle of the bees.
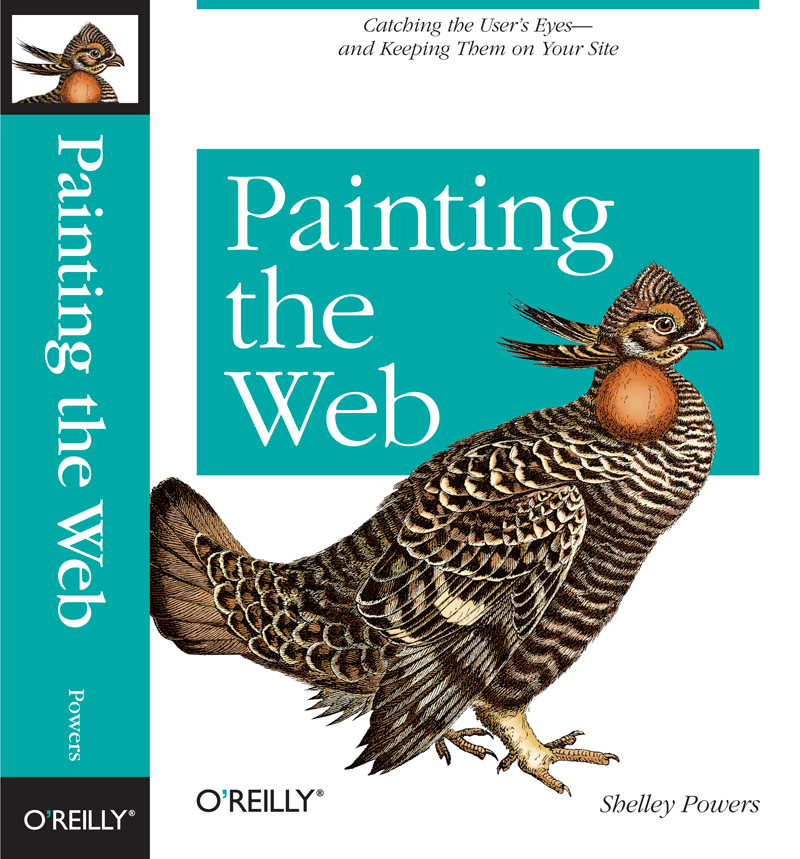
I don’t like “Under construction pages”, not the least of which the images are too damn cute for words, and “under construction” provides no useful information. Instead, I’m creating “to-do” lists for all of my sites that provides a brief explanation of what the site is, as well as an indicator of recent activity, and planned for activity in the future. An example can be seen at my Shelley Powers site, or Painting the Web.
I doubt that anyone would be interested in following along with this process, but then, I didn’t think Twitter would take off, either. If you are interested, I started an account at Ta-da Lists, where I will list my to-do items, and when they are completed. You can also follow along with my Burningbird Twine.
Speaking of Twine, I do have invitations for it, and for Aviary, the online graphics tool system. I created an Invites email address at invites@burningbird.net, which will provide an auto-responder message letting you know what invites for what app I have available. This way if you ask for an invite for Twine or Aviary, or whatever I currently have invitations for, you’ll get immediate feedback on whether you can expect the invitation, or if the invitations are all gone. The invite request will then get forwarded to me to issue the invite.
My two book support sites, one for Adding Ajax and one for Painting the Web, are my priority, so I’m not sure when anything else will be finished. I probably won’t have my main Burningbird page up before these two sites are ready, but the main Burningbird feed will be running from the start. I’m continuing to use Sam Ruby’s Venus, and the main Burningbird feed will continue to be housed at http://burningbird.net/feeds/atom.xml. Note that this will be my feed for everything–all the writings and what not from all my sites. Once I take down the WordPress weblog at the top level, I’ll then redirect my older feeds to this new location.
If you’re interested in Ajax, you’ll probably want to check out the Adding Ajax page when finished. It’s not just a book splash page. I’ll be adding new writings related to Ajax, as well as reviews, code, and book support stuff.
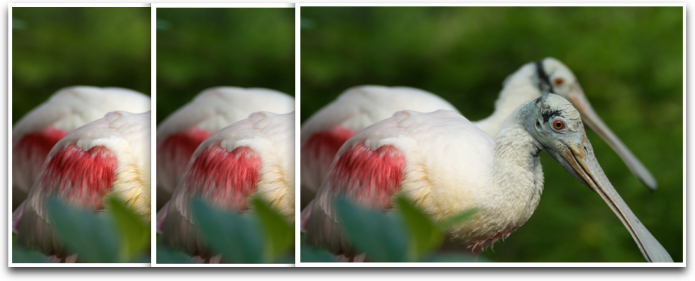
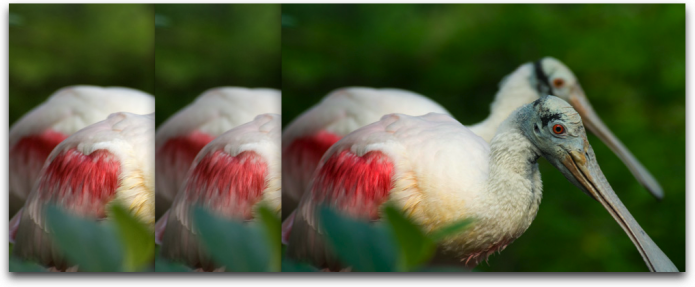
The same with the Painting the Web site. Painting the Web promises to be my most “fun” site, especially if you’re interested in photography and/or web graphics. The splash page I have now doesn’t represent what I’ll have when I’m finished. I’m not quite sure about all aspects of the page design yet. Page design is always the hardest task for me. Tech is easy.
I don’t know all I’ll be doing as I go forward, but I do know that all of you have made the last seven years of my life a richer experience. I must have broke an anti-matter mirror seven years ago, because I’ve had seven years of good luck, not bad. I want to thank you for your time and interest, not to mention patience with my many flights of fancy.