Originally published in ASP Today, October 20, 1999
As soon as HTML forms were added to the HTML specification, and CGI use extended to server-side applications, folks immediately thought of using the Web for online stores – the concept of the shopping cart was born. If you’ve ever done any online shopping, you’ve used a shopping cart.
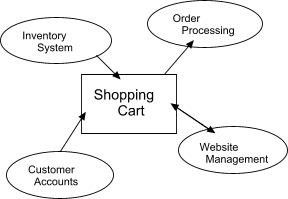
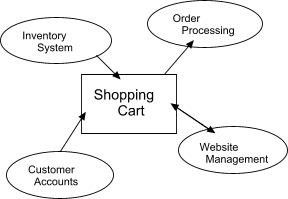
A shopping cart is basically a small application that maintains a list of the Web shopper’s selections in such a way that they can be viewed and modified at any time. By itself, the cart is a fairly simple application, but folks end up rolling an inventory control system, an order processing system, a customer service system and the overall Web site maintenance into one application with the misnomer “shopping cart”. What should be a small, compact system sprawls into something large and difficult to manage.
The way a cart keeps tracks of items and persists the list of those items, tends to differ from implementation to implementation: they might be tracked for a single session, or persist from session to session. The cart itself can be created on a specific computer or be accessible from many computers. Although a shopping cart application can interface with other applications, like an order system, an inventory system, or general Web maintenance, it does not implement this functionality itself:

This article will look at the creation of a simple ASP-based shopping cart application that uses a Visual Basic shopping cart component – all of which can be found in the download at the end of the article, with a text file telling you what you’ll need and how to use it.
Shopping Cart Implementation Requirements
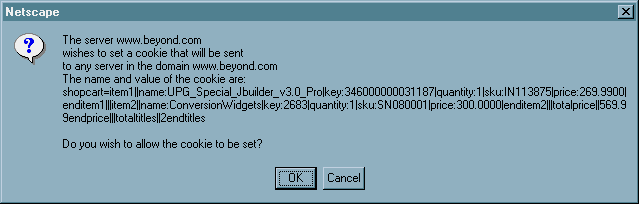
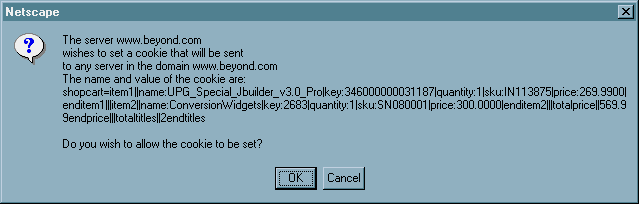
First and foremost, a shopping cart has to persist from Web page to Web page, so some sort of technique needs to be used to associate an identifier with a shopping cart and then persist that identifier between Web pages. The items contained in the cart do not need to be accessible from all pages, but the cart identifier does. Because of this essential functionality, shopping carts are usually dependent on Web client Cookies to maintain the link between the cart and the shopper.
There are other techniques that can be used to persist information about the cart between pages. Some developers use hidden form fields (containing the shopping cart identifier or possibly a string of the cart’s items), or add shopping cart information to the end of the URL of the new page that is being accessed. Both of these techniques make the cart information available in the new page. To use these techniques in an ASP shopping cart, you could get the hidden form fields from the Forms collection of the Request built-in ASP object; or the appended URL information from the QueryString collection that is, again, part of the Request object.
If a store chooses to support a shopping cart for a session only (carrying information from the user’s initial store access until they log out, close their browser or disconnect from the Internet), then either hidden form fields or query string method will work fine. However, if cart needs to persist beyond the session, then Cookies are the way forward. Using Cookies, the Web developer can persist the shopping cart for the session or for a specified period of time.
Using Cookies alone, the shopping cart and its contents are maintained solely on the client, so the cart’s contents can be accessed quickly. There is, unfortunately, a major limitation with this approach – Cookies can only hold so many items, usually not many more than 50 – 75. Should the cart need to hold more than this, then Cookie technology on it’s own simply isn’t a viable approach, because the Cookie string can get too large. Even a couple of items can create a large Cookie string.

There is another problem with Cookie technology: the cart can’t follow the shopper. So if a shopper starts a cart on their laptop then they have to keep it there: they can’t access the same cart from their desktop computer at home, or a computer at work, because Cookies don’t travel. The shopper could export the cookies to all of their computers if the browser they’re using supports this technology, but most folks don’t consider exporting cookies and many aren’t even aware of this capability.
The solution, then is to bring the shopping cart to the computer and have it create whatever Cookies it needs to be supported in the new environment.
The Ideal Shopping Cart
The ideal Shopping cart that we could implement using ASP and Visual Basic, for the purposes of this article, will allow:
- An item to be added to a shopping cart at the touch of a button
- Shopping cart items to persist for more than one shopping session
- Some indication that there are items in the shopping cart to be displayed, at least on the site’s home page
- The Web shopper to view the shopping cart contents at any time, and the contents to be displayed whenever an object is added to the cart
- The store to provide a means to modify the shopping cart items: to remove an item / all items
- A running total to be maintained each time the shopping cart contents are reviewed
- The shopping cart to follow the client
- Support for an indefinite number of items
In order to create the shopping cart, we must first create the cart database support and the cart Visual Basic component project.
Setting up the Cart’s Environment
Instead of implementing all the aspects of the shopping cart within ASP script, we’ll implement the business logic within a Visual Basic component, use stored procedures for database access, and integrate the shopping cart into the ASP infrastructure within the script. Using this separation of functionality will isolate the data access and database structures from the business logic, and isolate the business logic from the implementation environment.
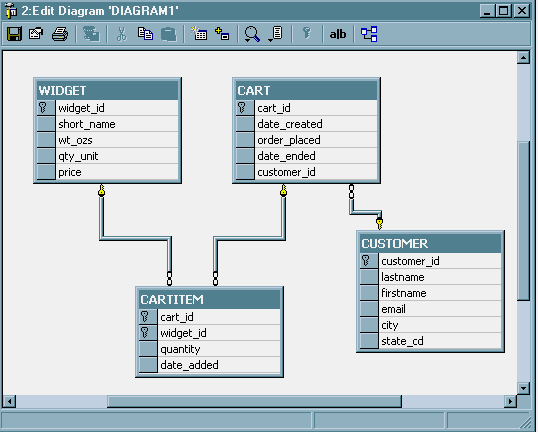
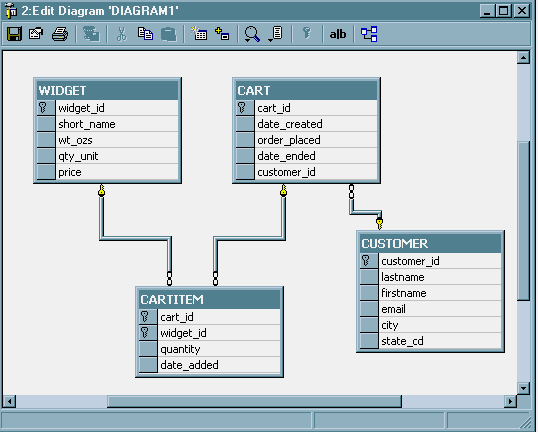
The tables to support the shopping cart are simplified to include only that information necessary to implement the cart: CART , CARTITEM , CUSTOMER , and CUSTOMERCART , and WIDGET . The WIDGET table represents the product table for this example. The table CARTITEM is dependent on both CART and WIDGET , and the CUSTOMERCART is dependent on both CUSTOMER and CART , so foreign key relationships exist between these tables.

The SQL to create the tables within a SQL Server 7.0 database, and the associated indexes and foreign keys are included with the download example code attached to this article.
In addition to the tables, several stored procedures are used to manage data access. Each of these procedures will be described as they are accessed by specific business routines in the sections ahead; but before we can add the methods to implement the business logic, we’ll need to create the Visual Basic project.
Creating the Cart Project
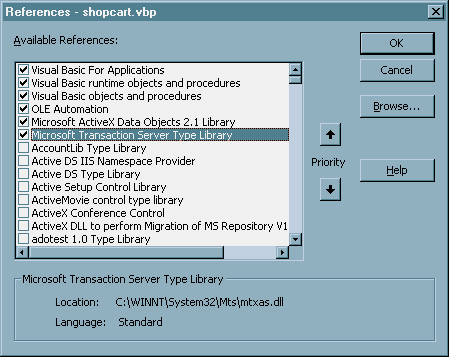
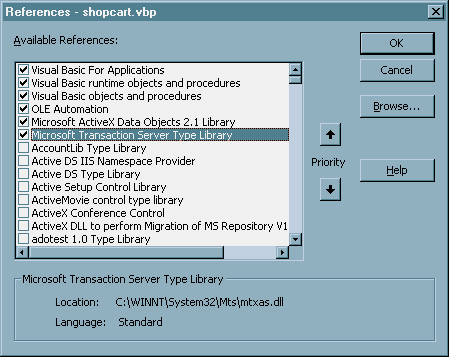
The shopping cart component is created as a new, ActiveX DLL Visual Basic project named, appropriately enough, shopcart . References to the Microsoft ActiveX Data Objects (ADO 2.1 for this example) Library and the Microsoft Transaction Server (MTS) Type Library are added to the project. We’re adding in support for MTS so the component will be able to access the ObjectControl interface, and we’re adding in support for ObjectControl in order to enable just-in-time activation for the shopping cart component.

Some basic component functionality is added, including the use of Option Explicit at the top of the class file, and the ObjectControl implementation. The only functionality added to the ObjectControl methods (Activate, Deactivate, CanBePooled) at this time is to define a member that holds the Database connection string.
Option Explicit
' The connection string is available to all shopping cart methods
Private m_connString As String
'Implementation of ObjectControl interface
Implements ObjectControl
' ObjectControl Methods
Private Sub ObjectControl_Activate()
m_connString = "driver=
{SQLServer};server=FLAME;database=writing;uid=sa;pwd="
End Sub
Private Function ObjectControl_CanBePooled() As Boolean
ObjectControl_CanBePooled = False
End Function
Private Sub ObjectControl_Deactivate()
' no activity
End Sub
Because there is a lot to get through in this article, I’m not going to go into the ObjectControls method (these areas will be covered in another article, coming soon – Ed ). The next thing to add is the functionality specific to our implementation of the shopping cart, starting with the methods to create the shopping cart and to add an item to the cart.
Adding Methods to Create a Cart and Add Items
The first requirement of the shopping cart is that users can add items to it, and implicitly, the ability to create a cart itself. We’ll implement both of these requirements as methods.
A cart can be created either when a shopper first accesses a site, or when the shopper makes an initial move to adding an item to the cart. The cart I’m going to build here will take the second approach, will only be created if none already exists, and will be created through a method called in the page that displays the shopping cart contents.
You can add a new cart through a stored procedure called SP_NEWCART , which adds a new record to the CART table, and returns a unique cart identifier:
CREATE PROCEDURE [SP_NEWCART]
AS
BEGIN
insert into cart (date_created)
values (getdate())
select max(cart_id) from cart
END
To access this stored procedure, a function named createCart , having no parameters and returning a LONG value, is added to the cart component. The returned value is the new shopping cart identifier returned from SP_NEWCART .
Within createCart , new Command and Recordset objects are created and a connection string is added to the ActiveConnection property of the Command object. In addition, the Command CommandType is set to adCmdStoredProc and the stored procedure name is assigned to the Command object’s CommandText property.
' createCart
' Generate shopping cart ID
' create cart without customer association
'
Function createCart() As Long
Dim comm As New Command
Dim rs As New Recordset
' open connection, attach to Command object
comm.ActiveConnection = m_connString
' set Command object properties
comm.CommandText = "SP_NEWCART"
comm.CommandType = adCmdStoredProc
' execute command and get output value (cartid)
Set rs = comm.Execute
' get cartid
rs.MoveFirst
createCart = rs(0)
rs.Close
End Function
When the Command object is executed, a record is returned and assigned to the Recordset object. Only one value is returned with the record, the cart identifier, which is then assigned to the function name and returned to ASP application.
To integrate this new component method and associated functionality into the ASP shopping cart application as a whole, the Cookies collection of the ASP built-in Request object is accessed, and the contents examined for an already identified cart. If one is found then it is used as the cart identifier for displaying cart contents. Otherwise, an instance of the shopping cart component is created and the createCart function is called. The newly returned cart identifier is then assigned to the Cookies collection of the Response built-in ASP object, and the cart identifier is created as a client-side cookie. Doing this persists the cart identifier between pages of the shopping cart application, and even beyond the current shopping session. In the example, the Cookie persists until the date set in the Expires property of the Cookie, which is December 31, 2001 in our code.
cartid = cart.createCart()
Response.Cookies("cartid") = cartid
Response.Cookies("cartid").Expires = "December 31, 2001"
We’ve implemented the functionality to add a new cart, but of course it isn’t very useful unless we can add items to it:
First, a stored procedure is created, SP_ADDITEM , to handle the addition of a new cart item. Within this procedure, a check is made of the table CARTITEM to see if a record already exists for the specific cart and product item. If found, the quantity passed to the stored procedure is added to the quantity for the cart item. If a record is not found, a new entry to CARTITEM is made for the specific cart and product.
CREATE PROCEDURE [SP_ADDITEM]
(@cartid int, @itemid int, @qty int)
AS
BEGIN
IF (select count(*) from cartitem where cart_id=@cartid and
widget_id = @itemid) > 0
update cartitem
set quantity = quantity + @qty where
cart_id = @cartid and widget_id = @itemid
ELSE
insert into cartitem values (@cartid, @itemid, @qty, getdate())
END
The stored procedure SP_ADDITEM is called from within a new method, addItem , and added to the shopping cart component. In this method, the ADO Connection object is used both to connect to the database and invoke the stored procedure.
' addItem
' Adds item to shopping cart
' If more than one item, update quantity in SP
'
Sub addItem(ByVal lCartID As Long, ByVal lItemID As Long)
Dim conn As New Connection
' connect to database
conn.ConnectionString = m_connString
conn.Open
' build command string
Dim strComm As String
strComm = "SP_ADDITEM " & CStr(lCartID) & "," & CStr(lItemID) & ",1"
' execute command
conn.Execute strComm
conn.Close
End Sub
The cart identifier discussed earlier and the product identifier are passed as parameters to addItem . We already have the cart identifier, and so the product identifier is passed to the shopping cart page from a form on a product page. The value is accessed from the Form collection of the built-in ASP Request object.
Dim itemid
itemid = Request.Form("itemid")
If itemid <> "" Then
cart.addItem cartid, itemid
End If
So, at this point we’ve created a cart and added an item to it. The next logical step to take in developing the shopping cart component and application is to provide a technique for displaying the cart contents:
Displaying the Cart Contents
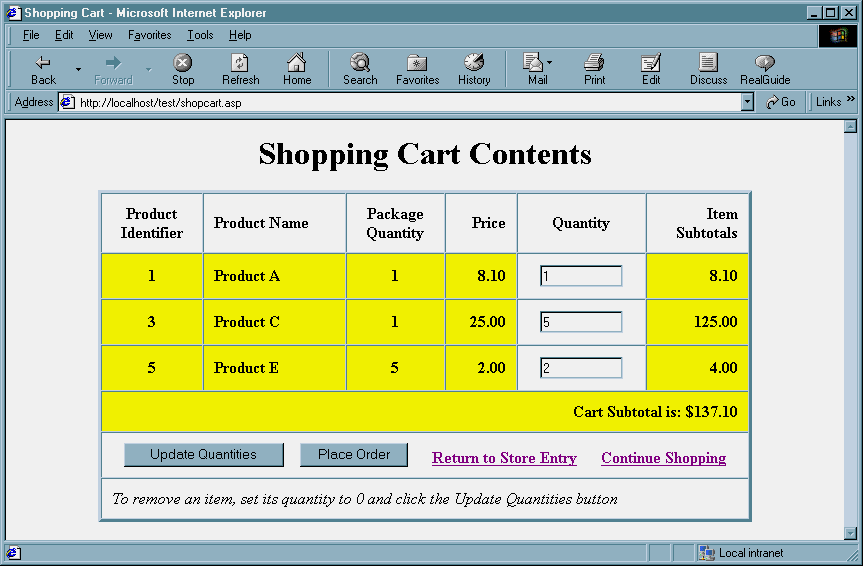
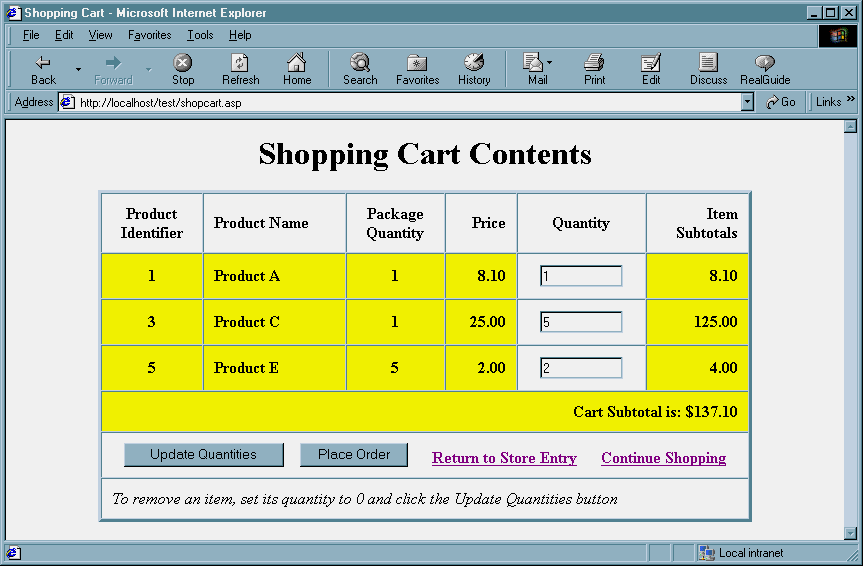
The shopping cart display is the most visual aspect of a shopping cart application, and it is also one of the easiest to implement. Basically, the shopping cart items are accessed and displayed, as rows, usually within an HTML table.
A new stored procedure is created, SP_GETITEMS , which gets information from the CARTITEM and the WIDGET tables. The items that the cart contains are located in CARTITEM , but the information about the item, such as product name, price, and quantity per unit are found inWIDGET , hence the join between both tables. Additionally, a total price is calculated from the quantity of items ordered and the price per item, and this total is added as a “column” to the record being returned.
CREATE PROCEDURE [SP_GETITEMS]
(@cartid int) AS
select widget.widget_id,
short_name,
qty_unit,
price,
quantity,
price * quantity total
from cartitem,widget where cart_id = @cartid and
widget.widget_id = cartitem.widget_id
A new function is created, getItems , which calls SP_GETITEMS and returns the resulting recordset as a disconnected recordset . By returning the entire recordset to the ASP page, we can use built-in Recordset functionality to access and display the returned records and the individual fields. By using a disconnected recordset, the database connection is released before the recordset is returned to the ASP page, and valuable database resources aren’t being tied up unnecessarily.
' getItems
' return list of items, short decriptions, quantity
' as disconnected recordset
'
Function getItems(ByVal lCartID As Long) As ADODB.Recordset
Dim conn As New Connection
Dim rs As New Recordset
conn.ConnectionString = m_connString
' connect to database
conn.Open
Set rs.ActiveConnection = conn
' set and open recordset
rs.CursorLocation = adUseClient
rs.Source = "SP_GETITEMS " & CStr(lCartID)
rs.Open
' disconnect recordset
Set rs.ActiveConnection = Nothing
conn.Close
Set getItems = rs.Clone
rs.Close
End Function
An HTML table is created within the body of the ASP shopping cart page, and table headers are used to provide column labels for the individual recordset fields. Because the shopping cart can be updated — new quantities can be added for an item or an item can be removed – the HTML table displaying the cart items is contained within an HTML form, so the changes can be submitted back to the shopping cart application.
Following the HTML table and form definitions, ASP script is used to access the recordset with the cart items and output the recordset rows as table rows (records) and cells (columns).
Dim total
Do While rs.EOF = False
total = total + rs(5)
Response.Write("<TR>")
Response.Write("<TD align='middle'><input type='hidden' name='itemid' value='" & rs(0) & "' size=10>")
Response.Write("<strong>" & rs(0) & "</strong></TD>")
Response.Write("<TD align='left'><strong>" & rs(1) & "</strong></TD>")
Response.Write("<TD align='middle'><strong>" & rs(2) & "</strong></TD>")
Response.Write("<TD align='right'><strong>" & FormatNumber(rs(3),2) & "</strong></TD>")
Response.Write("<TD bgcolor='white' align='middle'><input type='text' name='quantity' value='" & rs(4) & "' size=10></TD>")
Response.Write("<TD align='right' ><strong>" & FormatNumber(rs(5),2) & "</strong></TD>")
Response.Write("</TR>")
rs.MoveNext
Loop
Response.Write("<TR><TD align=right colspan=6><strong>Cart Subtotal is: $" & FormatNumber(total,2) & "</strong></td></tr>")
Notice in the ASP script that a hidden form field holds the product item identifier for each row, and another form input element holds the quantity of items added to the cart for the item. The hidden field is used to tie a product identifier to quantity, and the quantity field is a text input element, giving the Web shopper to ability to modify the quantity of a specific item in the cart.

Following the ASP script, traditional HTML is again used to provide handling of form submission, including options to submit the shopping cart to the order processing system, return to the main store page, continue shopping, and to update the shopping cart to process a quantity change. Updating quantities is discussed in the next section.
Updating Shopping Cart Contents
Imagine for a moment going into a grocery store and adding several items to your shopping cart. Now imagine not being able to remove an item from the cart once the item is placed there, or being unable to change the quantity of a specific item in the cart. If you couldn’t modify the cart contents at a “real” store you probably wouldn’t return to the store and the same applies to the shopping cart implemented at a virtual store. Shopping carts must provide the capability for Web shoppers to modify their cart contents after the contents have been added.
Modifying cart items includes being able to change the quantity of an item in the cart and to remove an item from the cart altogether — two different functions that really only requires one stored procedure, SP_UPDATEQTY . The quantity being passed is checked within the stored procedure : if the value is zero (0), the cart item is deleted from CARTITEM ; otherwise the value is updated. In addition, the stored procedure checks to see if a row exists for the cart and item in CARTITEM . If it does, the value is updated; otherwise the stored procedure SP_ADDITEM is called to create a new cart item with the new quantity. Another approach to removing the item could be to add a button to delete the item from the cart. This could set the quantity to zero, or even call submit the cart for update immediately – either approach works.
CREATE PROCEDURE [SP_UPDATEQTY]
(@cartid int, @itemid int, @qty int)
AS
BEGIN
IF @qty = 0
delete from cartitem where cart_id = @cartid and widget_id = @itemid
ELSE IF (select count(*) from cartitem where cart_id = @cartid and
widget_id = @itemid) > 0
update cartitem
set quantity = @qty where
cart_id = @cartid and widget_id = @itemid
ELSE
exec sp_additem @cartid, @itemid, @qty
END
The SP_UPDATEQTY stored procedure is called from a new method added to shopping cart component and called updateItemQty . This method has three parameters, the cart identifier, the product identifier and the quantity. It checks to make sure the quantity isn’t negative, and then builds a call to SP_UPDATEQTY .
' updateItemQty
' Update quantity of item
' return new count of items
'
Sub updateItemQty(ByVal lCartID As Long, _
ByVal lItemID As Long, _
ByVal lQuantity As Long)
Dim conn As New Connection
' quantity cannot be less than zero
If lQuantity < 0 Then
Err.Raise 5 ' invalid argument error
End If
' connect to database
conn.ConnectionString = m_connString
conn.Open
' build command string
Dim strComm As String
strComm = "SP_UPDATEQTY " & CStr(lCartID) & "," & CStr(lItemID) & _
"," & CStr(lQuantity)
' execute command
conn.Execute strComm
conn.Close
End Sub
The updates to the quantities occur in the same shopping cart display page that receives new product items, so way of determining whether an item is being added or the quantity is being updated needs to be added in. For our example, a hidden field is added to the update quantity form on the shopping cart display page, and to the product form on the product display page. The hidden field has a name of startpos , and the value attached to this field determines what action is taken when the shopping cart page is accessed. If a value of update is accessed, then an update is to be made.
<input type="hidden" name="startpos" value="update">
If a value of additem is found, then the add item functionality is used.
<input type="hidden" name="startpos" value="additem">
With the addition of the new hidden fields, and the update quantity component method, the ASP script in the shopping cart page is amended to allow for adding new items and updated quantities.
Dim action
action = Request.Form("startpos")
If action = "additem" Then
Dim itemid
itemid = Request.Form("itemid")
If itemid <> "" Then
cart.addItem cartid, itemid
End If
ElseIf action = "update" Then
For i = 1 to Request.Form("quantity").Count
cart.updateItemQty cartid, Request.Form("itemid")(i), _
Request.Form("quantity")(i)
Next
End If
We now need to add the functionality that associates the cart with a specific customer, so that the customer can access this cart from any computer, and that empties the cart if the customer decides not to place an order. These are detailed next.
Associating Cart to Customer and Emptying Cart
At this time we have all the functionality necessary to create a cart, add items to the cart, persist the cart beyond a specific session and update the cart contents. However, to make the cart callable, which means a client can access it from any computer, we need to associate the cart to a customer.
A new stored procedure, named SP_CUSTOMERCART is created, which simply updates the cart’s customer identifier field with a specific customer identifier. How the customer identifier is accessed and the login procedure for the customer is outside the scope of the shopping cart application.
CREATE PROCEDURE [SP_CUSTOMERCART]
(@cartid int, @custid int)
AS
BEGIN
update cart set customer_id = @custid where
cart_id = @cartid
END
The stored procedure is accessed from a new shopping cart component method, addCartToCust, which does a couple of tasks. First, the method checks to see if the customer already has a cart and if so, the contents of the new cart are transferred to the older cart and the new cart is destroyed; otherwise the customer is assigned to the new cart.
' addCartToCust
' associate customer to cart
' -- shipping cost and tax comes from customer state
' these values cannot be calculated without customer
'
Function addCartToCust(ByVal lCartID As Long, ByVal lCustomerID As Long) As Long
Dim lcart As Long
' check for existing customer cart
' if found, merge contents
lcart = getCartID(lCustomerID)
If lcart > 0 Then ' existing customer cart found
Dim rs As New Recordset
Set rs = getItems(lcart)
Dim i As Integer
' transfer new quantities to existing cart items
For i = 1 To rs.RecordCount
updateItemQty lcart, rs(0), rs(4)
Next i
' destroy 'new' cart, use existing
If lcart <> lCartID Then
clearCart (lCartID)
End If
ElseIf lcart = 0 Then ' no existing cart
lcart = lCartID
' connect to data store
Dim conn As New Connection
conn.ConnectionString = m_connString
conn.Open
' build command string and execute command
Dim strCmd As String
strCmd = "SP_CUSTOMERCART " & CStr(lCartID) & "," & CStr(lCustomerID)
conn.Execute strCmd
conn.Close
End If
' return cart id
addCartToCust = lcart
End Function
The addCartToCust method itself calls other component methods. The updateItemQty, discussed earlier, is used to transfer the contents of the new cart to the existing cart. In addition, a couple of new methods are created and used: one, getCartID, is used to return a cart identifier given a customer identifier; the other, clearCart, will remove the cart and its contents.
The getCartID uses a stored procedure called SP_GETCARTID to get any cart identifier for a given customer.
CREATE PROCEDURE [SP_GETCARTID]
(@customerid int)
AS
BEGIN
select cart_id from cart where customer_id = @customerid
END
The method is fairly simple, basically little more than a call to the stored procedure, and validation checks to make sure a value of zero(0) is returned if no cart identifier is found.
'
' getCustomerID
' get customer id given cart id
'
Function getCustomerID(ByVal lCartID As Long) As Long
Dim conn As New Connection
Dim rs As New Recordset
conn.ConnectionString = m_connString
' connect to database
conn.Open
Set rs.ActiveConnection = conn
' set and open recordset
rs.CursorLocation = adUseClient
rs.Source = "SP_GETCUSTOMERID " & CStr(lCartID)
rs.Open
' get cartid
If rs.RecordCount > 0 Then
rs.MoveFirst
If IsNull(rs(0)) Then
getCustomerID = 0
Else
getCustomerID = rs(0)
End If
Else
getCustomerID = 0
End If
rs.Close
conn.Close
End Function
The clearCart method calls a stored procedure called SP_CLEARCART that deletes the cart items associated with a cart first, and then deletes the cart.
CREATE PROCEDURE [SP_CLEARCART]
(@cartid int)
AS
BEGIN
delete from cartitem where cart_id = @cartid
delete from cart where cart_id = @cartid
END
The clearCart method itself is literally nothing more than a ASP component wrapper for the stored procedure call.
' clearCart
' Clears cart, removes all items
' disassociates customer from cart
'
Sub clearCart(ByVal lCartID As Long)
Dim conn As New Connection
' connect to database
conn.ConnectionString = m_connString
conn.Open
' call stored procedure
conn.Execute ("SP_CLEARCART " & CStr(lCartID))
conn.Close
End Sub
Now, the ASP script to add a customer to a cart can be run when the person first logs into the store, or when an order is made – this is up to the individual Web store developer. In the example we’re working with, the cart is added to the customer the first time an item is added to the cart. The script itself is fairly simple.
' create the component instance
Dim cart
Set cart = Server.CreateObject("shopcart.cart1")
Dim cartid
cartid = Request.Cookies("cartid")
If cartid = "" Then
cartid 0
End If
Dim customerid
customerid = Request.Cookies("customerid")
Dim action
If customerid <> "" Then
cartid = cart.getCartID(customerID)
End If
action = Request.Form("startpos")
If cartid = 0 AND action <> "" Then
cartid = cart.createCart()
Response.Cookies("cartid") = cartid
Response.Cookies("cartid").Expires = "December 31, 2001"
If customerid <> "" Then
cart.addCartToCust cartid, customerid
End If
End If
In the code, the “action” variable is accessed from the Form collection. If an empty string is returned then we know that the shopping cart is not being called as a result of a quantity update, nor is it being called as a result of adding a new item. The shopping cart page is being called purely to display the cart, as a request from the Web shopper.
At this time, we have a shopping cart component, stored procedures, and supporting ASP pages to create a cart, add items to the cart, modify items in the cart, associate the cart with a customer, and destroy the cart. Are we finished? Not quite yet, we have one more requirement left to implement: we need to show how many items a person has in a cart from the store’s home page.
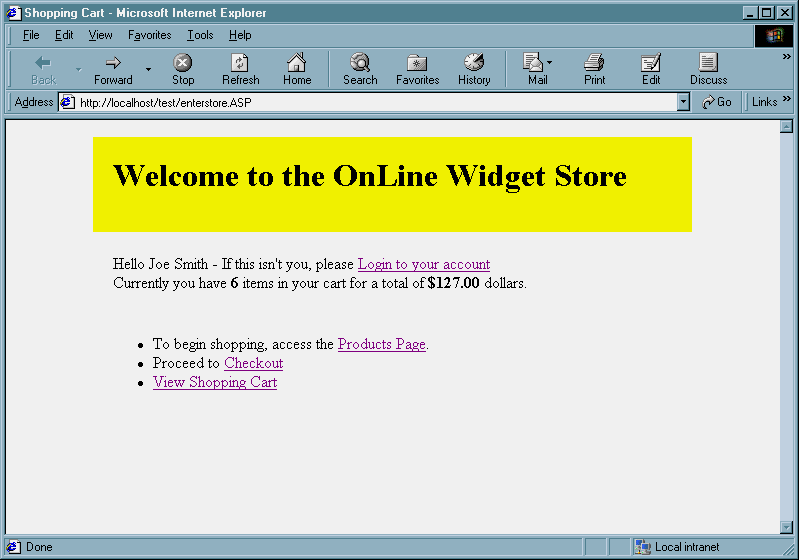
Displaying Summary Information about the Cart
Displaying information about a cart on the home page of a store is relatively simple. A stored procedure is created to return summary information about the cart such as the quantity of items ordered and the total cost (without shipping and tax). This stored procedure is named SP_GETITEMTOTALS .
CREATE PROCEDURE [SP_GETITEMTOTALS]
(@cartid int)
AS
BEGIN
select sum(quantity) items, sum(price * quantity) total from
cartitem, widget where
cart_id = @cartid and
widget.widget_id = cartitem.widget_id
END
This stored procedure is then called from within a method, getItemTotals that has a cart identifier as a parameter and returns a disconnected recordset containing the cart information to the ASP page.
'
' getItemTotals
' Returns count of items currently in basket
'
Function getItemTotals(ByVal lCartID As Long) As ADODB.Recordset
Dim conn As New Connection
Dim rs As New Recordset
' connect to database
conn.ConnectionString = m_connString
conn.Open
Set rs.ActiveConnection = conn
' set and open recordset
rs.CursorLocation = adUseClient
rs.Source = "SP_GETITEMTOTALS " & CStr(lCartID)
rs.Open
' disconnect recordset
Set rs.ActiveConnection = Nothing
conn.Close
Set getItemTotals = rs.Clone
rs.Close
End Function
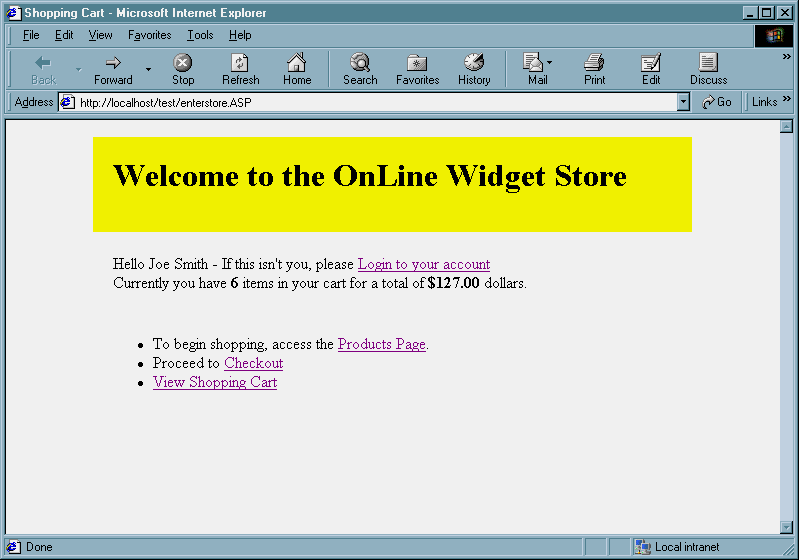
In the ASP page, the disconnected recordset is then used to access the number of items in the cart and the total, which are then displayed to the page.
Dim cart
Set cart = Server.CreateObject("shopcart.cart1")
Dim cartid
cartid = Request.Cookies("cartid")
Dim customerid
customerid = Request.Cookies("customerid")
Dim rs
If customerid <> "" Then
Dim firstname
Dim lastname
Set rs = cart.getCustomer(customerid)
If rs.RecordCount > 0 Then
Response.Write ("Hello " & rs(0) & " " & rs(1))
Response.Write(" - If this isn't you, please <a href='getnewcust.asp'>Login to your account</a>")
cartid = cart.getCartID(customerID)
If cartid = 0 Then
cartid = ""
End If
End If
ElseIf cartid = "" AND customerid = "" Then
Response.Write("<a href='getcust.htm'>Login to your Account to retrieve an existing cart</a>")
End If
If cartid = "" Then
Response.Write("<br>Currently, your shopping cart is empty")
Else
Set rs = cart.getItemTotals(cartid)
If rs.RecordCount > 0 Then
rs.MoveFirst
Response.Write("<br>Currently you have <strong>" & rs(0) & "</strong> items in your cart ")
Response.Write("for a total of <strong>$" & FormatNumber(rs(1),2) & "</strong> dollars.")
End If
End If
If the cart Cookie is empty (no cart is set on the host computer), a message to this effect is shown in the page; otherwise the summary of the cart contents is printed out. In addition, the name of the person who owns the current cart is displayed, and the Web shopper is given the option of logging into the system.

Information about the customer is returned with a new stored procedure, SP_GETCUSTOMER . The login portion of this shopping cart application is included – as an extra bit of bonus code! – with the sample code attached to this article.
In Summary
Web stores can be complicated applications, but the best approach to create a Web store is to break the store’s functionality into individual pieces, or applications, and implement each of these in turn.
A key aspect to the implementation strategy of the shopping cart is that it’s business logic should be kept as separate as possible from implementation and database details. Implementation details, such as ASP specific functionality, are handled within the ASP scripts, and data access is processed within stored procedures. With this approach, changes to either the implementation or the data schema impact little if at all on the shopping cart component itself.
This article took a look at one specific application of an online store, the shopping cart, and demonstrated how a cart can be implemented without a lot of complicated code using an ASP component written in Visual Basic, some ASP pages, and stored procedures. The sample code for download contains all of the code discussed in the article as well as other functionality to handle pulling the entire application together.