- Cranberries are the canary in the mine for global warming.
- If the RDF Triple is a fairy tale, is reification the wicked witch? Possible beginning to new series on RDF.
- Snow in the Puget Sound area. We missed the ice rain bullet, ourselves.
- On The Golden Compass:
Earlier this fall, many Catholics began to receive e-mail messages warning of the “agenda” behind a “new Children’s movie out in December called ‘The Golden Compass.’ ” The film, these e-mails claimed, was intended to serve as bait for the novel on which it is based, the first in a fantasy trilogy collectively titled “His Dark Materials.” Kids intrigued by the film, the e-mails went on, would be tempted to read the trilogy and might thereby fall into the ideological clutches of its author, Philip Pullman, who seeks nothing less than “to bash Christianity and promote atheism.”
The messages had the breathless, marginally literate quality of rumors about spider eggs in bubble gum. Perhaps that’s why the controversy promptly earned itself a page at www.snopes.com, that venerable Internet clearing house for urban legends. Snopes lists this particular rumor as “true,” presumably because the e-mails use a few genuine, if cherry-picked, quotations from Pullman’s writings and press interviews. But that doesn’t keep the whole thing from being fundamentally ridiculous.
- This Tasmania writes on problems with invasive species and their destruction of native species on Tasmania’s Macquarie Island. An Alaskan island known as ‘rat island’ is facing the same problem, but with rats, not rabbits. However, efforts are underway to eradicate the rats though not everyone approves.
- Color me astonished. Six Apart sells LiveJournal to the Russians. So much for “in the neighborhood”.
Year: 2007
Cyberstalking of free speech
Recovered from the Wayback Machine.
This state has gone nuts since the release of the Megan Meier story. If you hadn’t heard of it, Megan was a young girl, 13 going on 14, who killed herself after receiving cruel taunts on her MySpace account. It later came out that the ‘person’ who participated in sending the taunts was fictitious, a persona created by the mother of a former friend of Megan’s.
The weblogging environment, being what it was, ‘outed’ the mother who generated the account, as well as calling for her punishment. Some have called for her death–though, as usual, those demanding such an accounting write anonymously. Others are attempting to destroy the family’s business.
A group of people actually picketed outside of the mother’s house, trying to drive the family out of the community.
Two smaller towns have passed ordinances against ‘cyberbullying’ so far, including the town where Megan lived. Thankfully, some calm is being urged before foolish laws are passed by foolish politicians.
Megan’s story is incredibly sad, but there’s a whole lot more to it than meets the eye. First, Megan was too young for a MySpace account and it was irresponsible of her mother for helping her to set it up. It was also irresponsible for her parents not to monitor it more closely, or to interject some caution when a boy named ‘Josh’ appears out of nowhere at a supposedly private MySpace account.
Secondly, it was an abysmally stupid thing to do for the mother of the former friend of Megan’s to set this account up. However, contrary to the stories going round, she didn’t do so to humiliate Megan, nor was she the one who wrote the taunts that finally pushed Megan to hang herself. It was young kids, the same age as Megan, who either had access to the account, or who were MySpace ‘friends’ of the fictitious boy who wrote the amazingly cruel statements–as kids, in a group, without supervision, are wont to do. Megan, herself, responded with taunts back, written more in hurt and a desperate rejection than anything else, but that subtlety does not translate across networks.
MySpace, also, has to be held responsible. The site should not be accessible by kids under 16, and it needs to provide a way to ensure that access is as restricted as it can be. No child under 16 is secure enough to put themselves into the banshee world of ‘social graphs’. Such networks can attract, equally, the callous and the caring. Adults can usually deal with this, younger teens cannot.
As for Missouri and the hot button item of cyberbullying:
In coming weeks, St. Louis, St. Louis County, St. Charles, O’Fallon, Mo., and St. Charles County are expected to consider similar measures targeting online harassment.
But, those measures are weak and “100 percent symbolic,” said St. Louis attorney J. Bradley Young, an Internet and computer law expert.
“People are jumping on the bandwagon because it’s good politically,” Young said. “But I do see the Dardenne Prairie and the Florissant ordinances as instigators for state, and perhaps federal legislation.”
…
Legal experts warn against an emotionally-driven response to Megan’s death. Regulating rapidly-evolving technology is difficult, they say, and targeting communication over the Internet is especially troublesome.
“Harassment runs squarely into First Amendment rights, particularly over the Internet,” Young said. “Where does free speech end and where does harassment begin? That is an ill-defined concept.”
Experiments: SVG Clock
I thought I would go into some detail on some of the experiments I’ve been trying out on the site, starting with the SVG clock in the sidebar.
A major advantage of SVG is that you can actually see how something is created. Try that with a Flash file.
The SVG clock in the sidebar is an adaption of a very simple SVG clock created by Jason Davis. I modified it by creating specific second tick actions, and then altering the appearance. I also added code so that it would reflect my time, not yours. I figured you had your computer clock and didn’t need me repeating it.
The clock is LGPL so you can copy the SVG file directly into your own space, set the width of the container, and even alter the coloring if you wish. I’m using linear gradients to create a clock highlight, interior shadow, and silvery frame. I also added a Gaussian blur as shadow, but this only shows up in Firefox 3, Opera, and Safari.
The function to change to your time zone is:
setInterval("setClock(calcTime(-6))", 1000);
The value to change is “-6”, which states that my timezone is currently 6 hours behind GMT.
It’s just a frill, true, but after seeing some of the crap I’ve seen in sidebars, you could do worse. It takes up less CPU than most animated ads, and requires no external load times. From a browser performance perspective, Safari requires less CPU to run the clock than Firefox or Opera. If you load the clock directly, it will be quite large, but will also eat up considerable CPU. Leave it up for a while and I guarantee your computer’s fan will come on.
Is the clock worth the extra burden on the client’s machine? Yes, and no. As a demonstration of what you can do with SVG and simple animation, I think it’s a valuable tool. There is a Catch 22 about SVG: we don’t use SVG because browser support is incomplete or inefficient; effort to better incorporate SVG is of secondary importance because SVG is little used. The only way to break this cycle is to actually start using the specification, and pushing a bit at the edges while we go about it.
As for the contents of the clock, how much do your web page readers really care about what time is it where you’re at? I would have thought probably not a whole lot, but I find that I’m not particularly good at understanding what particular bits of minutia interest people. I’m told people want to know you bought chewing gum–the brand, the flavor, the date and time when purchased. What time it is where you live must seem monstrously important in comparison.
I’ve written about this previously, but worth repeating. CSS can be dynamically created using a PHP application, as long as the content type is set to CSS:
<?php // declare the output of the file as CSS header('Content-type: text/css'); ?>
The style sheet can then be used directly or imported into another:
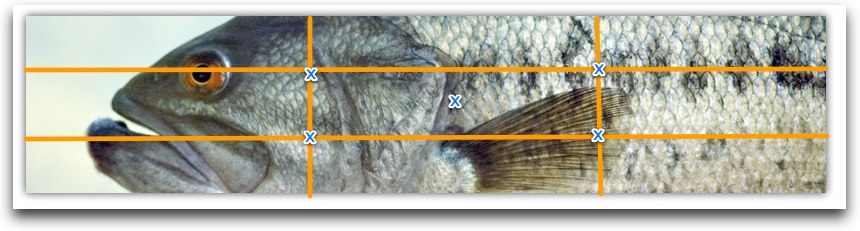
@import "photographs.php"; I use this feature to randomly assign a background image for my header and also to access the color of select pixels in the image in order to colorize the theme based on image. I based the points on the photographer’s “rule of thirds”, which puts the focus on the photo along an imaginary line, either along the top or bottom horizontal third, or the left or right horizontal third. I also pick a pixel directly in the middle of the image. I could test all pixels and find the most common colors used, but the amount of processing is prohibitive. I’ve haven’t seen this algorithm fail when it comes to creating a compatible color set, yet.

I use the built-in graphical GD functions in PHP to pick the color points, as well as find the size of my background image, and adjust the header accordingly. I could also have used IMagick, the PHP-based wrapper for ImageMagick, but GD is almost universally available on web hosts, while IMagick is not.
// create a working image
$im = imagecreatefromjpeg($imgname);
// get image height and width
$height = imagesy($im);
$width = imagesx($im);
// sample five points in the image, based on rule of thirds and center
$rgb = array();
$topx = round($height / 3);
$bottomx = round(($height / 3) * 2);
$lefty = round($width / 3);
$righty = round(($width / 4) * 2);
$centerx = round($height / 2);
$centery = round($width / 2);
$rgb[1] = imagecolorat($im, $topx,$lefty);
$rgb[2] = imagecolorat($im, $topx, $righty);
$rgb[3] = imagecolorat($im, $bottomx, $lefty);
$rgb[4] = imagecolorat($im, $bottomx, $righty);
$rgb[5] = imagecolorat($im, $centerx, $centery);
// extract each value for r, g, b
$r = array();
$g = array();
$b = array();
$ct = 0; $val = 5000;
// process points
for ($i = 1; $i <= 5; $i++) {
$r[$i] = ($rgb[$i] >> 16) & 0xFF;
$g[$i] = ($rgb[$i] >> 8) & 0xFF;
$b[$i] = $rgb[$i] & 0xFF;
// find darkest color
$tmp = $r[$i] + $g[$i] + $b[$i];
if ($tmp < $val) {
$val = $tmp;
$ct = $i;
}
}
printf(".color1 { fill: rgb($r[1],$g[1],$b[1]); stroke: rgb($r[4],$g[4],$b[4]); }\n");
printf(".color2 { fill: rgb($r[2],$g[2],$b[2]); stroke: rgb($r[3],$g[3],$b[3]); }\n");
printf(".color3 { fill: rgb($r[3],$g[3],$b[3]); stroke: rgb($r[2],$g[2],$b[2]); }\n");
printf(".color4 { fill: rgb($r[4],$g[4],$b[4]); stroke: rgb($r[1],$g[1],$b[1]); }\n");
printf(".color5 { fill: rgb($r[5],$g[5],$b[5]); }\n");
printf("stop.begin { stop-color: rgb($r[1],$g[1],$b[1]); }\n");
printf("stop.middle { stop-color: rgb($r[5],$g[5],$b[5]); }\n");
printf("stop.end { stop-color: rgb($r[4],$g[4],$b[4]); }\n");
printf(".nameExpanded, .nameCollapsed { background-color: rgb($r[4],$g[4],$b[4]); } \n");
printf(".column-post h2, .column-post h2 a, .firstpost,
.firstpost a { color: rgb($r[$ct],$g[$ct],$b[$ct]); } \n");
To ensure that the title and title bars contrast strongly enough to be viewable, I test the selected colors for the ‘darkest’, ie the less saturated of colors. Adding up the RGB separate values does the trick: a value of RGB(0,0,0) totals to 0, while one for RGB(255,255,255) totals to 765. Everything else falls in between.
Again, the reason for doing this type of adjustment is not only to add an interesting, and changing element, to the site interface, but also to demonstrate what can be done with both images and CSS. Neither is static, and none of the modifications requires scripting on the client, and many of the modifications aren’t impacted by browser type.
For more details on the processing, access the viewable copy of the PHP program.
My view, for those who haven’t been reading this blog for a long time, is that all of this privacy stuff is way over the top. You need to disclose what you are doing and Facebook has done that. You need to give users a way to opt out and I believe but am not sure that Facebook has done that. Certainly the partner sites that are runnning Facebook’s beacon need to disclose and provide an opt out
But beyond that, tracking what we do and reporting it to our friends and using that data to target advertising and content is a good thing. In fact, its why the Internet is getting better and better every day.
This is why the internet is getting worse, not better–Tim Berners-Lee buying into the hype, notwithstanding.
One of the earlier stated advantages of the internet and the web is that we would have access to new ideas and concepts beyond that which were typical and usual and familiar. We had become a global world of insular neighborhoods, suffering not one but two world wars, as we stumbled from one fear of the unknown to the next. A despot works best with those least informed, so the concept was simple: inform. With the internet, first, and then the web, the walls around our communities would first crack, and then crumble.
Now, not only have we taken that insularity with us into the threaded void, we’ve monetized it.
I don’t know why I write on this, I’m not part of the discussion. I’m not part of the discussion because I don’t show in Techmeme. I don’t show on Techmeme because I don’t fit the white listing criteria. Because I don’t fit the white listing criteria, and don’t show on Techmeme, no one needs feel constrained to respond. Because no one responds, I am the tree, falling the forest. Eventually, I stop responding, and homogeneity is safely preserved. This is, the good thing to which we are heading.
Techmeme is based on the exact same principles of Facebook’s Beacon–celebrating, nay, demanding sameness, while filtering differences. What Facebook has done, though, is infinitely worse: not only can it ensure that insularity is preserved within the gated communities in its utopia, but it has also assured it’s marketing partners a ready supply of people perfectly mapped, neatly categorized, sans any pesky contrariness, because those of us aghast at what we’re seeing have bailed. No tears are shed at Facebook, though, because we’ve deactivated our accounts. Why? Because we generate noise, and no income.
Aristotle wrote in my comments:
The strategy is obvious and simple, no?
First they spring something “can they really mean this?!” outrageous on the userbase, then they let the protests ring for a while, until finally they “recant.” Of course recanting means falling back to a position that would have outraged users nearly as much as the initial proposition – but under the circumstances, seems like a compromise that users feel they can grudgingly accept.
Then they wait until the frogs have gotten thoroughly used to the warmer water before springing the next aspect of enforced exhibitionism on them.
Hey, it worked for politicians in grinding down civil liberties and those pesky checks and balances.
The strategy is obvious and simple, yes.
