With the growing support for CSS3 in most of the major browsers, including Firefox, Safari, Opera, and now Chrome, I decided to incorporate the use of CSS3 properties into my own site designs. In addition, I also used an SVG graphic whenever I wanted a background that sized with the page.
The CSS3 properties I’m most interested in are text-shadow, box-shadow, border-radius, border-image, in addition to support for RGBA opacity. No more having to use kluge methods to add curved corners, or shadow text; no more stretched transparent PNGs, or layered DIV elements in order to provide border images. Though not all browsers support all of the properties, as long as we use the effects carefully, the designs should degrade, nicely.
text-shadow
The text-shadow attribute is from the CSS3 Text Module, which is currently in candidate recommendation. It’s implemented as follows:
h2 { text-shadow: #ccc 1px 1px 2px }
The first parameter is the color specification used for the shadow, the second and third are the shadow offsets (horizontal distance to the right, vertical distance to the bottom), and finally the radius of the blur. The setting just described is quite subtle, and the shadow effect not immediately apparent when looking at my sites. I use the above CSS setting to add a level of richness to the header text in my sites, rather than create a noticeable text shadow.
I use more distinctive text-shadow settings for my site titles, including another subtle effect for the Secret of Signals web site. Though it may not be apparent, there is a text-shadow applied to the header, but the offsets are set to zero, which creates a “glow” around the text—white for inactive, red for when the header link is active—rather than a distinctive title.
#header h1.site-name a {
color: #fff;
text-decoration: none;
text-shadow: #fff 0 0 6px;
}
#header h1.site-name a:hover {
text-shadow: #f00 0 0 6px;
color: #f00;
text-decoration: none;
}
The text-shadow works with Safari 3.1, Opera 9.6 and up, and the beta of Firefox 3.1. Neither Chrome nor IE8 currently support text-shadow.
box-shadow
The box-shadow CSS3 property is part of the backgrounds and borders module, which is currently only in draft status. Since this module and the properties it describes are a work in progress, we need to apply the new effects, like box-shadow, using each company’s CSS extension naming procedure:
- -moz-box-shadow for Mozilla/Firefox 3.1
- -webkit-box-shadow for Webkit/Safari 3.0 and up and Chrome
The syntax for box-shadow is:
-moz-box-shadow: 1px 1px 10px #00f;
-webkit-box-shadow: 1px 1px 10px #00f;
box-shadow: 1px 1px 10px #00f;
In addition to the extension listings, I also include the final box-shadow property, so that I don’t have to modify my CSS style sheet when the module reaches candidate recommendation status.
The first two parameters are the shadow offset, just like with text-shadow. The third is the radius of the shadow blur, and the fourth the color of the shadow. This setting is what I use for the blue menu bar in the top, right corner of Secret of Signals in addition to the shadow effect I use around the sidebar and content area in this space. Again, as with the text-shadow effect described earlier, using a small offset and a large blur radius creates a “glow” around the box, rather than a sharply defined shadow. The larger the blur radius value, the more diffuse the shadow effect.
In this site, I’m using the box shadow to “soften” the hard edges of the sidebar and content columns, as well as enhance the “candle effect” of my incorporated Burningbird symbol. In Secret of Signals, I’m trying to emulate the glowing blue buttons we see on our USB devices. In MissouriGreen, I use a more traditional shadow effect around the top menu items.
Currently box-shadow is not supported by IE or Opera. The box-shadow does work with Chrome, but when combined with the next CSS3 property I’m covering, border-radius, the effect is less than optimal.
border-radius
The border-radius property is also a part of the CSS Backgrounds and Borders module currently in work at the W3C, and as such, each browser that supports it, does so with its own extension naming. To me, the border-radius property is important because with it, we can finally begin to simplify our web sites, eliminating all of the nested div elements we’ve used in order to create the effect of rounded corners.
The following is an example of the syntax used with border-radius:
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
The parameter represents the “radii of a quarter ellipse that defines the shape of the corner of the outer border edge”, according to the specification documentation, and is a shorthand technique for the longer specification of each corner:
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
Currently, I am using a border-radius for the columns and menu list in Secret of Signals, and the columns in this space. However, the corner curvature does not show for the menu items in Safari and Chrome, as neither browser currently implements border-radius for list (li) elements. However, both Safari 3.x and Chrome, in addition to Firefox 3.x and up, do support the border-radius on the div elements acting as columns.
One caveat when it comes to using border-radius with box-shadow together: Chrome does not map the edge of the box shadow to the curved border, leaving a rather disfiguring “black” filling in the gap between. Of all the browsers and effects, this is the only instance where an applied effect does not degrade well.
border-image
The last CSS3 property I have incorporated into my sites, at least for now, is the use of border-image at MissouriGreen. This is a wonderful CSS property that is a little tricky to implement, but well worth the effort. As with border-radius and box-shadow, it is part of the CSS Backgrounds and Borders module.
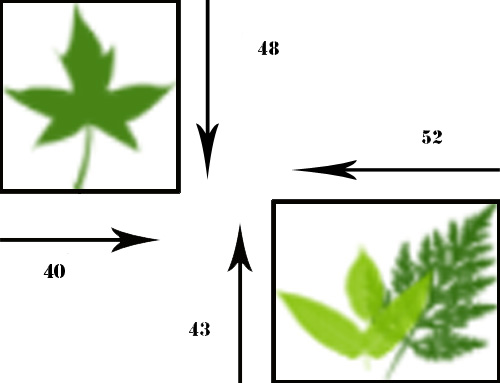
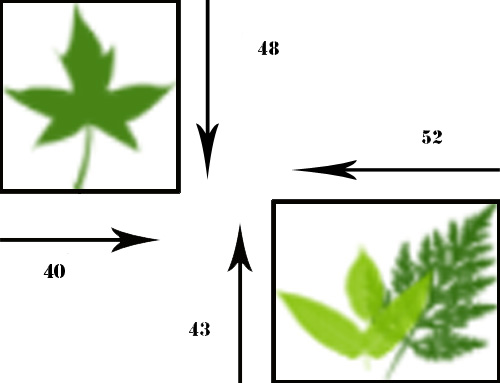
I created a single image to use in my MG borders.
[image gone]
I wanted this image to serve as border or my individual posts, except that I wanted the top leaf to be at the top, left border, the bottom two leaves to form my bottom, right border, and I wanted the tips of the leaves to “stretch” to form an enclosure for the text block.
The CSS specification I use is:
-moz-border-image: url('leaves.png') 48 52 43 40 stretch stretch;
-webkit-border-image: url('leaves.png') 48 52 43 40 stretch stretch;
border-image: url('leaves.png') 48 52 43 40 stretch stretch;
The parameters for the property are the URI for the image, four values that determine, respectively, the height of the top edge for both top corners, the width of the right edge, for both right corners, the height of the bottom edge, and the width of the left edge. The final two parameters instructs the browser how to scale or tile the border image.
In MissouriGreen, the upper leaf in the border image is 50 pixels tall and 45 pixels wide; the two lower leaves are 55 pixels wide, about 45 pixels tall. When I specify 48 pixels for the upper corners, the part of the image that would be used for the upper right corner is transparent pixels, and so no image shows. However, the part of the image used for the upper left is the solitary leaf, but the amount I specify feels just above the end of the stem.
The width I give for both right corners again uses only transparent pixels for the upper right corner, but the two leaves are used for the bottom right. Again, though, the width I specify falls just to the right of the end of the leftmost leaf.
The bottom edge falls just short of the top of the rightmost leaf in the double pair. For the left width, the amount given places the edge just before the tip of the solitary leaf’s right border.

How the border image fills the space given around the nodes is based on where I set the edges in the previous four values (notice all were just before the leaves’ terminating edges), and the next two parameters, in my example both given as stretch. The first parameter determines what happens to the image’s top, middle, and bottom border, while the second parameter controls the left and right borders. The allowable values are “stretch”, which means to stretch the image, and “round”, which will tile the image, rounding it in such a way that it fits within the given space.
By using stretch, what I’ve done is instruct the browsers to take the leaf tips and stretch them out, along the sides, top, and bottom. Since the image is stretched, and the dimensions I provided show leaf tips ending in transparency, the ends stretch, more or less, evenly along the sides, top, and bottom, creating an open enclosure around the text.
Other uses of the border-image property can specify a different border image for each border, as well as an image with graphics that would scale and tile nicely to fully enclose the space—the W3C Borders and Background module includes a nice example.
RGBA
The support for RGBA comes with the CSS Color Module Level 3, which is in draft state. Most browsers support an RGB color space, but only Firefox, Safari, Chrome, and now Opera 10 beta, support RGBA.
Why RGBA is important is that it gives us the ability to define the opacity for an element, without having to use the opacity property, which not only impacts on the element, itself, but also the contents of the element. With RGBA, I can set both the color and alpha transparency of an element (the -A part), and not impact on the opacity of the contained elements.
#sidebar-wrapper { background-color: rgba(255,255,255,.80); }
The first three parameters are the Red-Green-Blue values for the color (in this case, white), and the fourth is the alpha transparency value, in this case an 80% opacity value. I use this value for my sidebar at this site, and other variations for the content, and the footer. As you can see, setting the alpha transparency of the background for these page content areas does not impact on the opacity of their contents.
Opera 9.x doesn’t support RGBA, but you can specify an RGB setting, first, and the browser will pick that up and use it.
This is one where IE does not degrade gracefully. If you specify an RGBA value, IE doesn’t understand it but rather than use the previously defined RGB setting, it falls back on its default. However, there is a simple trick to get around the problem. IE also doesn’t support certain of the advanced selector syntax, while other browsers do. A simple, cross-browser solution for using RGBA is the following:
#footer { background-color: #fff; }
html>body #footer { background-color: rgba(255,255,255,0.8); }
Degrading Gracefully
None of these effects currently work with IE8, the box-shadow, border-radius, and border-image don’t work with Opera, and text-shadow doesn’t work with Chrome, but the sites look fine without any of these effects. The only problem I’ve experienced is with Chrome and mixing border-radius and box-shadow, and I’ve left the effects, as a reminder to Google that it’s better not to implement support for specific CSS properties, rather than do a half-assed job of it.
Though not specific to CSS3, I also used SVG as background for this site and Secret of Signals: a wavy background in reds to represent the ‘signal’ in Secret of signals; and a white on blue curvy effect in this site to represent smoke, and to complement the “soft corner” effect I was creating. Both are deliberately sized just to the original browser window, not the entire contents, as the latter stretches the patterns too much. However, resizing the browser window will re-size the pattern. Opera, Firefox, Safari, and Chrome all pick up the SVG, IE does not.
For more on CSS3, I recommend CSS3.info.