With the addition of support for color profiles built into Firefox 3, it’s time to take a closer look at how the popular browsers support color management. First though, a quick refresher on the importance of color profiles.
If you’ve every worked with a photo in a photo editor, only to have the rich colors leach out when the photo shows in your web page, you’ve run directly into what happens when your editor supports color profiles, but the browser does not. Color profiles are a mapping between device and color space, in such a way that a photo that looks richly colorful in Photoshop, still looks richly colorful in your browser, across multiple operating systems and devices.
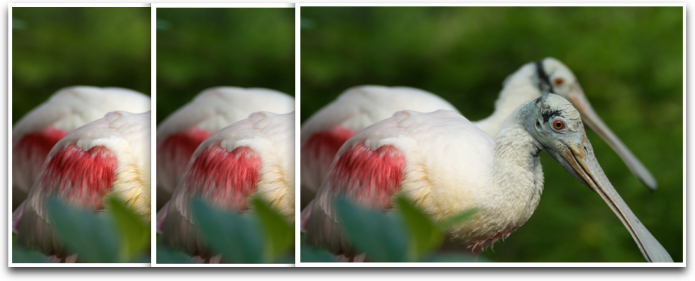
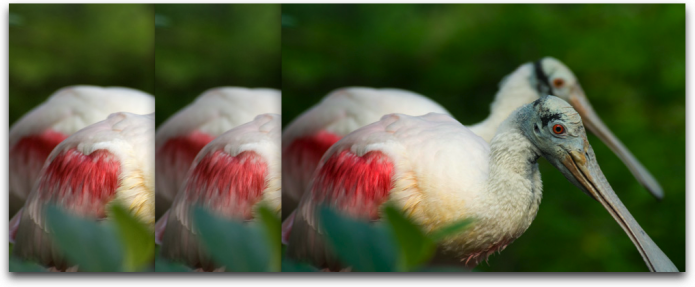
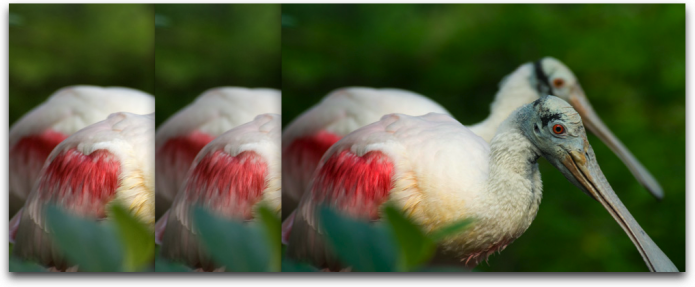
The following are two sets of photos, each incorporating different color management. The first in the series shows the photo as I would normally create a photo for publishing on the web: I’d calibrate my monitor, set the gamma half way between PC and Mac, and then set my tool’s color space to the LCD. Then, when I work with the image, the result I get will end up looking relatively decent in both Macs and PCs. The second photo in the series hasn’t been manipulated at all. The third was created after I set the photo editor’s color settings to sRGB, and then converted the photo to this color space. When I saved the photo, I incorporated the color profile.
The first sequence of photos are screenshots taken when the photo is loaded into Firefox without color management. Though a screenshot doesn’t necessarily capture the nuances of color, I think you can see that the color of the last photo from the first sequence of three differs from the color of the last photo in the second sequence of three, which consist of screenshots from Safari 3.x, which does have built-in support for color profiles.


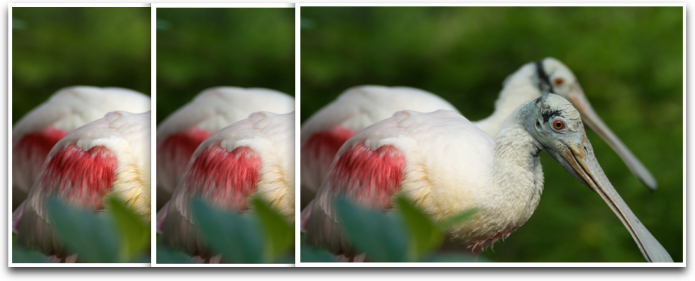
The following are the actual photos used for these screenshots. The first shows the photo without any color manipulation and not using color management.

The second photo was made using my old LCD color trick.

The last photo was not manipulated in the photo editor, other than to scale the image. The sRGB color profile was embedded into the photo. I could have also embedded the Adobe RGB color profile, but I stayed with the popular sRGB color profile.

If you look at this page using a browser that doesn’t support color management, the first and third photos should be very similar. However, if you look at the photos using Firefox 3 with color management enabled, Safari 3, or other browser or device that supports color management, the last photo should appear more colorful than the first. To get an even better idea of the color variations, the following are screenshots of color swatches in a web page— opened in both a color managed browser, and in a browser that doesn’t support color management. The difference should be noticeable.

Currently, I know of only a few browsers that support color profiles: Safari 3.x, in both Windows and the Mac, supports color management; supposedly Omniweb also supports color management, as did the older version of IE for the Mac (IE 5.5), though I’ve not tried either tool. Now, Firefox 3 supports color profiles, but not without a caveat: color profiles are disabled by default.
The reason Firefox 3 is releasing without color profiles on by default is primarily because of performance issues. Turning on color management in Firefox 3 can really slow load times of a site that uses color profiles embedded in pictures, especially larger pictures. In addition, according to John Resig there are some real concerns about plug-ins, such as those for Flash and Silverlight, that don’t do color profile support, and which can lead to incorrect renderings.
I can understand the issues, though I am disappointed. Support for color profiles with Firefox 3 would go a long way to encouraging color profile support in other browsers. I hope that Firefox 3.1 works through the performance issues and we get support for color profiles by default. You can still take advantage of color profile support in Firefox 3, now, but you either have to set a custom option using a less than friendly procedure, or make use of a color management add-on.
Do I use embedded color profiles in images at my site? I have started to, though not across all sites. If I use color management, I won’t use my LCD trick, which means that the photo won’t look as good for those people using browsers that don’t support color profiles. At the same time, I would really like to encourage better graphics support in our browsers, which means using the functionality we want the browsers to support. We’ll never progress if we keep designing for the lowest common denominator.
For more on color profiles, check out the International Color Consortium web site.