I noticed a passing twitter message from Laura Scott. It said One word: standards. Firefox follows w3c standards. Internet Explorer does not. She wrote it in response to another Twitter message from tutu4lu, who was having problems with a web page appearing differently with IE than Firefox.
It is true that Firefox implements more standards than IE, especially in when it comes to some of my favorites, such as SVG. And I appreciate the fact.
Firefox does not necessarily get an A+ for all of its effort, though. In particular, if Microsoft’s lack of implementation of XHTML has been one force against broader implementation of XHTML at web sites, Firefox’s own handling of XML errors in XHTML is another, more subtle force against XHTML.
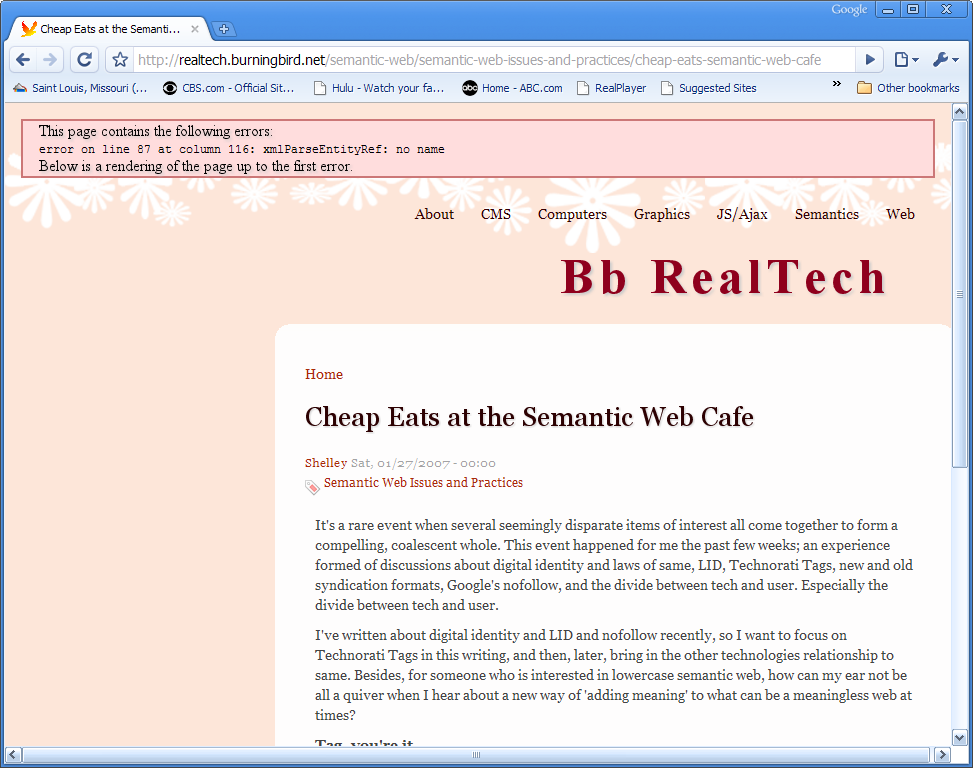
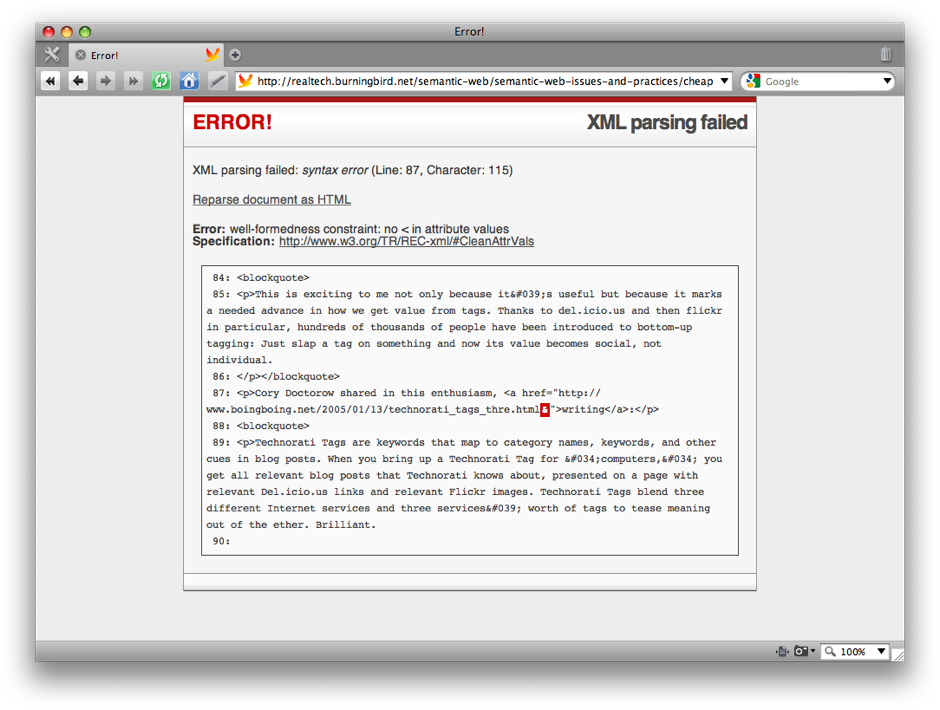
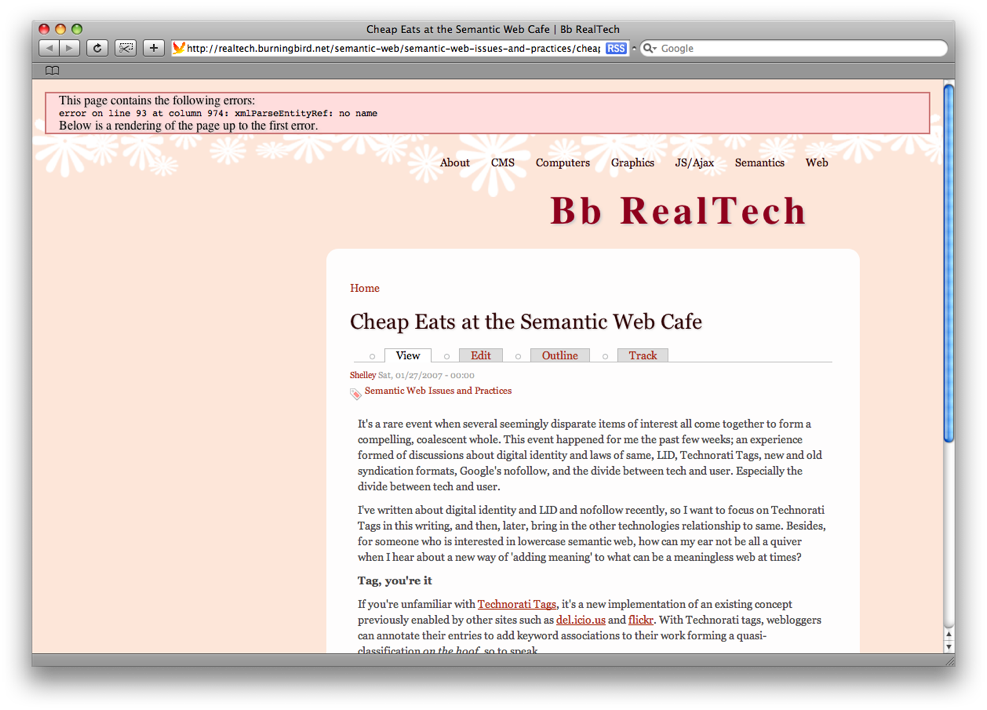
Here’s an example. I added an ampersand (&) to a URL in one of my posts, which generates an XHTML error. The following are three screen shots from Chrome, Opera, and Safari, respectively, that demonstrate how they handle the error:



Safari and Chrome are both built on WebKit, which handles XHTML errors by parsing, and rendering, the document up to the error. This has the advantage of providing some content, as well as being able to more quickly find the error when you’re debugging.
Opera doesn’t render the document, but it does provide a display of the source with highlighting where the error occurs. This is extremely helpful when you’re debugging a larger document. In addition, Opera also provides an option to render the document in HTML, rather than XHTML, which is helpful for everyone else.
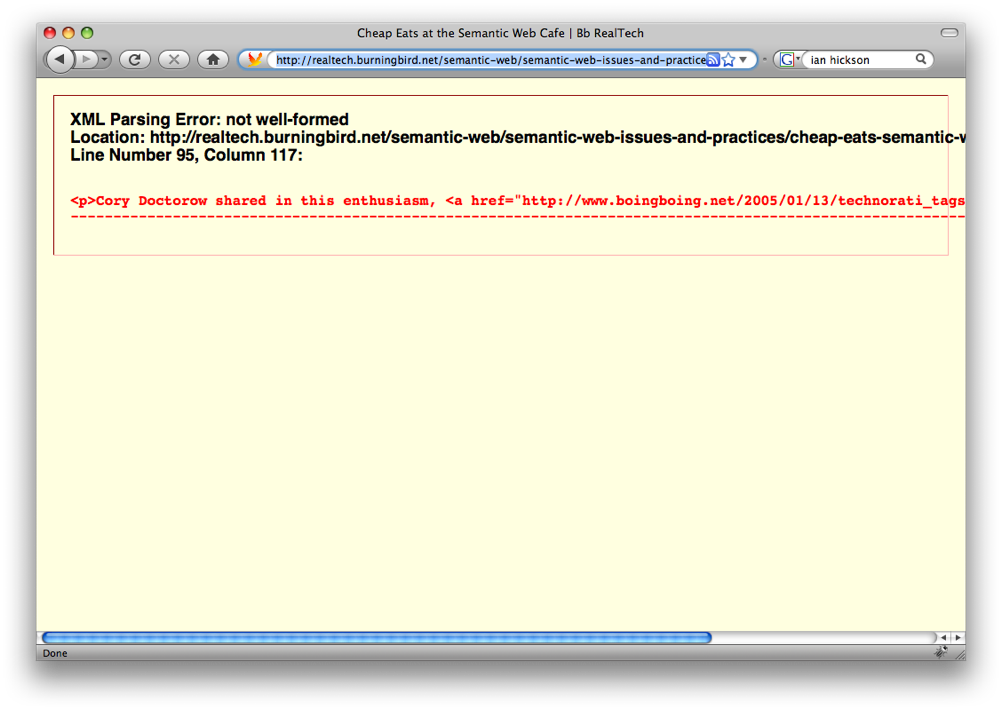
Contrast and compare these screenshots with the following, from Firefox.

The Firefox XHTML error handling is also known as YSOD, or Yellow Screen of Death. It’s harsh, abrupt, and somewhat punishing in nature, with its sickly yellow background, and bright red text. The message is typically cut off by the edge of the browser window, so one can’t easily see where the error has occurred. It’s most definitely intimidating for readers who accidentally stumble on to an XHTML page currently in a broken state.
All four of the browsers do support the XHTML standard, and all stop processing the XHTML when an error occurs, as is proper. But where Safari/Webkit, Chrome/Webkit, and Opera try to provide a useful web page, Firefox picks up a ruler and gives the owner of the web site a good whacking.
It’s easy to fall into the trap of blaming all web development and design problems on Microsoft and IE, and to use IE as a whipping boy—to the exclusion of looking, critically, at the other browsers in the web space. If the lack of support for XHTML in IE is a primary inhibitor of the spread of XHTML, Firefox’s YSOD has to take the second place prize. Support for XHTML doesn’t end at the parser.
