Drupal provides a way to list out postings by taxonomy term, but not necessarily by vocabulary, directly. I’ve been using a module, vocabindex, to provide a web page that lists out the taxonomy terms for a vocabulary, but it doesn’t provide exactly what I’m looking for: a way to display posts by vocabulary, in addition to displaying posts by vocabulary term.
There is another important module, Drupal Views, that does provide ways of displaying data objects such as posts (nodes) in any number of ways. Since Views has now been officially released for Drupal 6, I decided to replace my vocabindex pages with custom pages created using Views. I’m providing the steps in this post, as I thought others of you might also want to give this approach a try. I also demonstrate a second technique, which I’m just now implementing, providing a way to display both a vocabulary terms view and a vocabulary posts view, together, in one page.
One small caveat before I get into the details: I am fairly new to Drupal, as well as the Views module. Though I’ve had very good luck with my implementations, I’m also open to any recommendations for improvement.
Implementing Vocabulary Posting Pages with Views
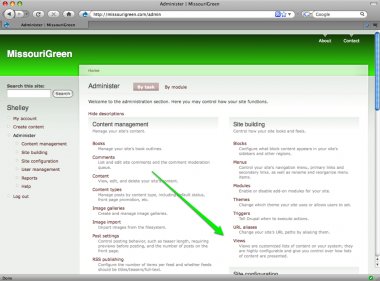
To start, you have to download, install, and activate the Views module. Once activated, an entry for Views appears under the Site Building header in the administration page.

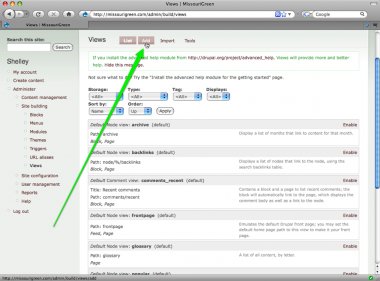
Clicking the Views opens a page listing out all existing Views, including some that are installed with the Views module, but aren’t active. None of these pre-existing views provide what I needed, so I clicked the Add button to add a new View.

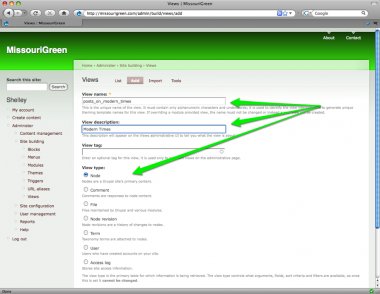
The first page in the Add View option that opens is a way of providing both a machine name, and a descriptive name, for the View, as well as selecting which Drupal object the View references. In this example, I want to list out information about posts, so I select the nodes option (the default option).

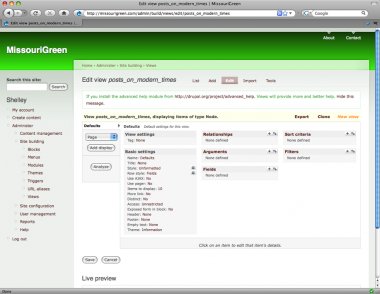
The Views editing page is a nicely designed page with several options, including a set defining overall view characteristics, as well as how to options to pick fields, define sort criteria, add View displays, filters, and so on.

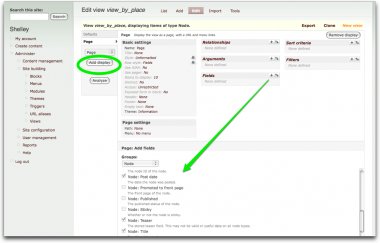
The first thing I did was to add View fields. When you click on the plus sign (+) associated with Fields label, allowable fields (based on picking the Nodes View type, earlier, when the view was named) are displayed. You can check any of the fields present, such as the Node Title, Node Publish date, Taxonomy Term, and Node Teaser I picked for my views.

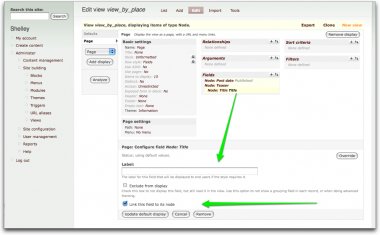
Once you’ve made your selection, the Views application opens a form for each field allowing you to change the field label, define display characteristics for the date, and whether to link node titles with actual posts. If you don’t want a label for any field, leave the label field blank.

Once the fields are added, you can sort the field order by selecting the up/down sort order icon next to the Fields label. Either a drag and drop option is provided, or a way to renumber the fields is displayed, depending on your theme’s support for Ajax.
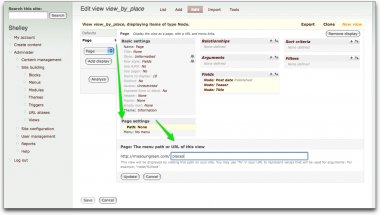
After sorting the fields, I next added a Page display. Clicking on the newly created display opens a form to add a URL alias for the display page. I used the same URL that pathauto uses when generating URL aliases for my web posts. Typically, it’s the name of the vocabulary, with white space converted to underscores, and extraneous words such as “the” removed.

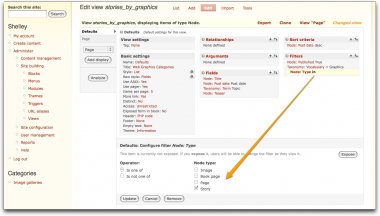
After I added fields and a display, the results are previewed below the View defining form. At this time, all posts are displaying, but I only want those for a specific vocabulary, a specific type (Story), and that are published. To fine tune the View, I need to add Filter criteria.
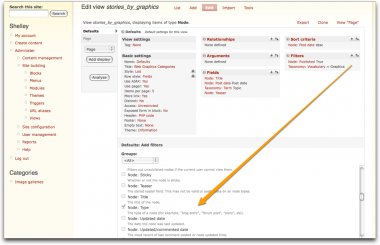
Adding Filters is the same as adding Fields: click the plus sign (+) and you’ll be given a list of fields that will be used by the specific filter. For my View, I wanted the Node: Published, Node: Type, and Taxonomy: Vocabulary choices. Once selected, I’m given a form for each selection, allowing me to set the criteria for the filter item. For Published, it’s a Boolean value of True, for published posts. For the Taxonomy vocabulary, I picked the taxonomy vocabulary for which the view is defined. Lastly, I set the Node type to Story.


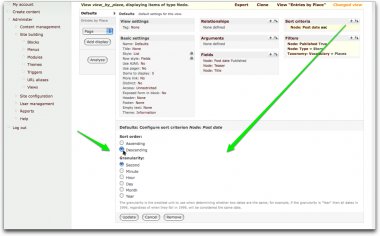
Once the fields have been selected and filtered, the remaining task on the data set is to sort the set by publication date, in descending order. Again, clicking on the plus sign (+) for Sort Criteria opens a selection of fields from which to choose. I selected Post date, and when given the form for defining the sort criteria, picked Descending and left the granularity at seconds.

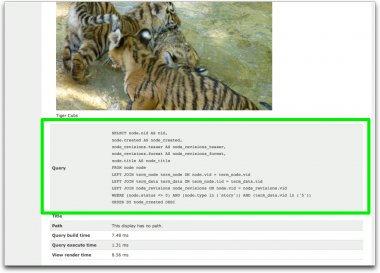
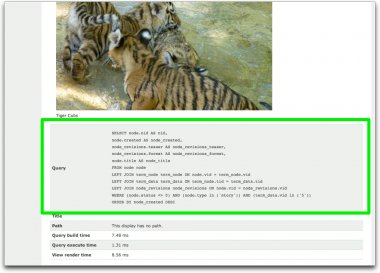
The data set is now defined, and it’s time to focus on the display. First, though, a quick peek at the query used to define the View. Note that though the query is intimidating looking, the View is actually efficient, and best of all, cached by default.

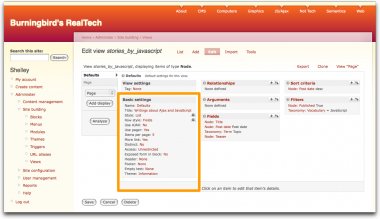
I added a Page display already, but now I want to add a Page title, as well as fine tune how the page displays. The first column in the View form has several different options that, when you click on each opens up forms for making modifications. For my first run through on creating a View, I set the Style to List (other options are Table, Unformatted, and Grid), and the Row Style to Fields (the default, and necessary to select individual fields for the view). I also added a Title, which displays at the top of the page, set the number of items to display to 5, and added a Full pager (the display of page numbers for navigation below the listing of entries).

I save the View at this point, though technically you should save it at various times when creating the view, or risk loosing your work. The only thing left is to add a menu item for my Primary links for the new view, giving the URL defined for the view, and add some CSS styling for the newly generated list items. (View Source provides the class names used for the new display items).
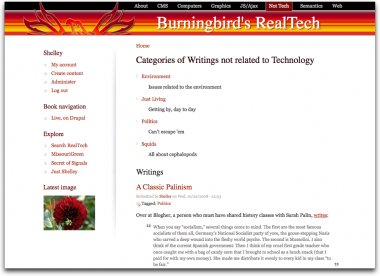
Currently, you can check out the look of the View with my Ajax/JS topic page, but no guarantees how long this exact view format will last, because I’m in the process of tweaking the views (covered in the next sections). In the meantime, here’s a screenshot.

Row Style: Node not Fields
In the previous View definition, the Row Type in the Basic Settings was set to Fields, which means that I had to pick out the fields used for the View. Another approach I could have taken was to set Row Type to Node, in which case the fields displayed are defined in the node template. This simplifies creating the View because you don’t have to define every View field, nor do you have to add new CSS entries for the new View fields. I currently use this approach with my MisouriGreen Places vocabulary View.

Of course, by using the Node Row Type, you also don’t have fine control over which fields are displayed for the View, their order, or the CSS used. However, it cuts the time to create the View considerably.
I like the look of the View page just defined, but there’s one thing missing: the original listing of general Vocabulary terms for the Vocabulary that the Vocabindex module provided. I get postings for all terms, and I can click on the Vocabulary term associated with each posting, but there’s no way for a person to go to a specific type of posting, directly—or to discover easily what all the terms are for the vocabulary. That led to a little experimentation, and the final change I’m making to my Views.
Adding an embedded Block View within a Page View
What I want is a page that has two display items in it. The first is the listing of posts by vocabulary. The second, though, is a list of vocabulary terms, each linked to a separate page that lists just the posts for that vocabulary term. The logical approach would be to list the terms at the top of the post display pages. That led to the next iteration of my View design.
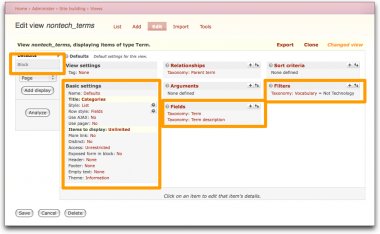
First, I actually created a new View just for my vocabulary terms, selecting the Taxonomy object in the view name page, rather than Node.
Since the View type is Taxonomy, rather than Node, the field choices differ, and your choice limited to the taxonomy related fields, such as Term and Term Description. Other than that, you can filter and sort, just like with the Node view created earlier. The only other option that differs from my Node page view earlier is that I set the number of items to display to unlimited, and I don’t attach any paging.
Lastly, the major difference with this view and the ones previously created is that I’m using the block display, rather than the page display type. This has one interesting impact on the view: when you use the block display, the View is added as an option to the Drupal Blocks page, which means you can use the View anywhere you can use a Block. This is pretty sexy stuff, and one has to hold oneself back before going mad with the possibilities.

Once the taxonomy term block view is created and saved, I next need to embed it in the Post page View.
I’m going to use embedded PHP to display the terms block view, so first I need to open up the Modules Administration page and check the one labeled “PHP Filter”, if I don’t already have it selected. Checking this installed module option adds a new Input format type: for PHP code snippets. This means that I can define the Input format for an item to be Filtered HTML, Full HTML, or PHP Code, and for the latter, Drupal processes the PHP code snippet as code, not text.
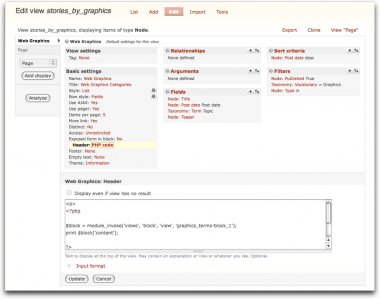
I then open the page-based view I created earlier, the Graphics vocabulary view for this example. In the View, there’s an option to add a Header for the Page display. By default, there is none, but clicking on it opens an input text box for adding whatever you want in the header. In my case, I’m going to be adding a little markup and some PHP.

I did a lot of exploration trying to find the code that would work to involve the block level View in the header of the page. The function that worked for me was module_invoke, a generic module hook function that can be used to invoke the code for any Drupal object. There’s some gaps in the documentation of this and other methods, but the following worked with my view:
module_invoke('views','block','view','block-views-delta');
The first three parameters are written out, as is, and don’t change. It’s the fourth argument that differs based on the block view’s name. For instance, my block view listing the terms for the Graphics vocabulary is graphics_terms. However, what you want is the delta for this block, which I found by actually going to the Blocks database table for the Drupal database, and looking for the delta field.
I discovered through experimentation that the general format for the block delta is block machine name-block-1, the machine name being what you gave the block view when you first created it. For instance, my graphics term view is named “graphics_terms” so the delta would be “graphics_terms-block-1”.
Once you have the block, returned from the module_invoke function call, you can print out any data associated with it. I’m only printing out the block content. Combined with some formatting markup, the text I added to the header for my Graphics vocabulary page is:
<p>
<?php
$block = module_invoke('views', 'block', 'view', 'graphics_terms-block_1');
print $block['content'];
?>
</p>
<h2 class="page-title">Writings about Web Graphics</h2>
I also changed the Page title to “Web Graphics Categories” so that each section, terms and posts, will be titled appropriately in the page. You can see the result in the currently styled Graphics vocabulary page. Note that the terms are all listed out, and re-appear on each posting page. Since the view is cached, this duplication shouldn’t result in another query to the database. However, to simplify the page, I turned Ajax handling on for the pager (another View option). The page is now static, with only the posts updating, as you navigate through the pages.
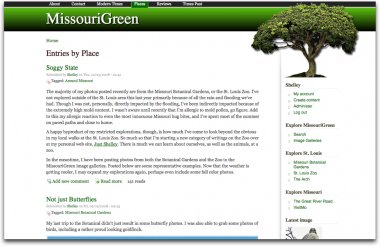
Following is a screenshot of my non-tech vocabulary page, which demonstrates the combined terms/posting views.

I’m in the process of converting all my vocabulary pages over to this terms/post format, but as I learn more about Drupal, and as other modules are released, how I achieve this effect may change. If I do adopt another approach, I’ll update this page to reflect whatever changes I make.
In the meantime, to simplify the vocabulary creation, I’m using the Views clone capability (available in the Views List Page) to clone the Graphics vocabulary and Graphics terms views, and just making modifications where appropriate to change the text of the titles and the vocabulary item. The time to make these changes is only about 5 minutes for each vocabulary item.
Caveats
There is another module currently in development, the Panels module, which seems to handle multi-dataset pages much more efficiently. For instance, I can create blocks that take arguments, and so create just one taxonomy term block, rather than have to create a separate one for each taxonomy term. I’ve tried to find out how to pass in arguments for block views using module_invoke, but no luck.
In addition, there are also View API functions, which might be a better fit for loading views. However, I’ve not had good luck with these, just yet, though I am still experimenting.
In the meantime, I have exactly the page I want when accessing each of my vocabulary menu items. Hopefully this might be useful for your own efforts, and if you have any questions, holler. If you have any refinements, or suggestions, please leave a comment and thanks in advance.
Now, what new Drupal toy should I try playing with next…
Updated
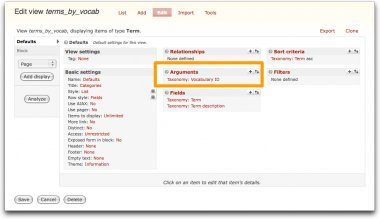
Thanks to a suggestion from Merlin, I’m now using the views_embed_view function to embed the view, passing in the taxonomy identifier as argument. The following screenshot shows the generic block view, which is defined like the block view above, except that rather than filtering on the taxonomy, the taxonomy identifier is passed in as an argument.

The code to use in the header for the Web node view uses the views_embed_view function, passing in the taxonomy identifier of 9 in the argument array, and the name of the view (‘terms_by_vocab’), and view display (‘Block’):
<p>
<?php>
$arg[0] = 9;
$output = views_embed_view('terms_by_vocab', 'Block', $arg);
print $output;
?>
</p>
<h2>Writings about the Web</h2>
The same generic taxonomy term block view can now be used to list out the taxonomy terms within each of the page views.
